5 Best JavaScript Frameworks in 2017
JavaScript popularity continues its rising. In 2016 we’ve witnessed such great changes, as AngularJS entire upgrade and introduction of Angular 2, ultimate dominating of jQuery that is applied on 96.5% of all JS sites, evolution of ECMAScript, two updates of Node.js in April and October accordingly, React finest hours, and even more. What to expect from 2017? — Here’s what we know so far: Angular 4 is expected in March 2017, ES2017edition is planned for mid-2017, Bootstrap v4 release should be anticipated this year as well.
Lately JavaScript was named among the best programming languages to learn in 2017 by IBM. At this stage it is used on both client- and server-sides and helps to design flavorful interfaces, enrich web apps with numerous functions and features, modify web pages in real time and much more.
In the meanwhile, JavaScript web frameworks can become a silver bullet for quick web app development. They serve as a skeleton for single page apps, allow developers to worry less about code structure or maintenance while focusing on creation of complex interface elements, and expand opportunities of JS and plain HTML.
The advantages of using JavaScript frameworks:
- Efficiency — projects that used to take months and hundreds of lines of code now can be achieved much faster with well-structured prebuilt patterns and functions.
- Safety — top javascript frameworks have firm security arrangements and are supported by large communities where members and users also act as testers.
- Cost — most frameworks are open source and free. Since they help programmers to build custom solutions faster, the ultimate price for web app will be lower.
Best JavaScript frameworks in 2017:
Angular-s
After a long-awaited release of Angular back in 2016, its popularity has touched new heights, though AngularJS will hold off on giving ground in 2017.
Angular.js is often referred to as an MVW (Model-View-Whatever) framework and among the top benefits, for startups and mid-sized companies, people name: quick code production, easy testing of any app part and two-way data binding (changes in the backend are immediately reflected on the UI). Since release its ecosystem has gone beyond imagination. As for now, it is reasonably called the most used JS framework for SPAs (Single-Page Applications) development and it boasts the largest community of developers.
Angular2 comes with a long list of features that enable building everything, ranging from web to desktop and mobile. Framework is built with TypeScript from Microsoft with an eye to making JavaScript more agile and attractive for large enterprises. ng2 features a component-based architecture, improved DI (dependency injection), efficient logging service, inter-component communications and more.
Both Angular-s are a better option for enterprise-based applications or for strict programming environments with high standards for code readability.
ReactJS
We’ve already made React and Angular comparison, despite the fact that it is more of a library than a JS framework. It stands behind user interfaces of Facebook and Instagram, showing its efficiency within dynamic high-traffic applications.
It is rightly considered the fastest growing JS framework: as of today, there are about 1,000 contributors on Github. In MVC (Model-View-Controller) pattern React.js acts as “V” and can be smoothly integrated with any architecture. Due to the usage of virtual DOM it provides a great performance boost, comparing to Angular 1.x. In addition to that, React components can be created and re-used among applications or even transferred for public use.
Despite the fact that React has a higher learning curve, it makes app development straightforward and easy-to-understand. Furthermore it can be a perfect fit for complex, high-load and awesome software solutions.
Vue.js
Vue 2.0 was also introduced in 2016 and it took the best from Ember, React and Angular, putting all that into a handy package. It is proved to be faster and leaner, comparing to React and Angular 2.0.
Going deeper, Vue.js offers two-way data binding (seen in AngularJS), server-side rendering (like in Angular2 and ReactJS), Vue-cli (scaffolding tool for quick start) and optional JSX support. Its founder states that Vue 2 is one of the fastest frameworks all in all.
Vue.js is a better choice for quick development of cross-platform solutions. It can become a firm basis for high-end single page applications (SPAs) and beneficial solution to those cases, when performance is put ahead of good code organization or app structure.
Ember.js
Back in 2015 Ember was called the best javascript framework for web application, leaving behind React and AngularJS. Today it boasts a huge online community, regular updates and wide appliance of JavaScript best practices to guarantee ultimate experience right out of the box.
Ember features two-way data binding, like Angular.js, keeping both view and model in sync for all the time. Applying Fastboot.js module it ensures prompt server-side rendering of DOM, improving performance of complex UIs.
Emberjs is commonly usable for complex feature-rich web applications and website. Among the top users are Chipotle, Blue Apron, Nordstrom, Kickstarter, LinkedIn, Netflix and many others. Moreover it has an easier learning curve and there are oceans of tutorials and guide available online.
Meteor.js
Meteor is among the most popular JavaScript frameworks but which comes well-heeled with tons of features for back-end development, front-end rendering, database management and business logic. Since release in 2012 its ecosystem has grown drastically and at a swift rate.
This full-stack platform enables fast development of end-to-end web and mobile applications in pure JavaScript. Due to modular structure all the packages and libraries can be used at pace. In terms of performance, all the changes in the database are immediately transmitted to the UI and in conversely with no evident time losses caused by different languages or server response time.
MeteorJS covers all the phases of software development cycle and takes care of such glooming processes as linking, files concatenation and others. It is of current usage in real-time application development for business companies like Mazda, IKEA, Honeywell and many others.
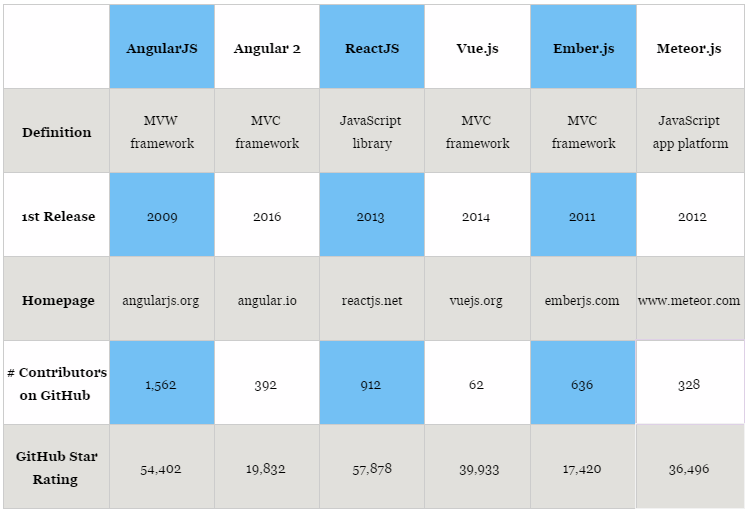
JavaScript framework comparison:
Conclusion
Taking an option on the right JavaScript framework is not about features that each can offer. It depends on initial company goals, project requirements, general framework functionality and how it can be applied within each particular case.
When it comes to quick web development or prototyping, JavaScript frameworks are among the most favorable and 2017 won’t become an exception. These frameworks and libraries have already reshaped the way how JS collaborates with HTML and CSS to compile views both in browsers and, by now, on native platforms.
This post originally appeared on DA-14 website. Read the original post here.
'Developer > javascript' 카테고리의 다른 글
| cloud9carousel / 회전 브라우저 /DP 용 (0) | 2018.04.03 |
|---|---|
| javascript card number formatter / 카드 넘버 형태로 표시 (0) | 2017.11.14 |
| javascript 랜덤 문자 출력 (0) | 2017.03.27 |
| javascript 기본 (0) | 2017.03.13 |
| JQUERY로 체크박스(CHECKBOX) 제어(CONTROL) 하기 (0) | 2016.08.10 |